I'm a design professional with 20 years of experience. I've managed multidisciplinary creative teams and designed for large consumer sites like AOL and EarthLink at the heights of their influence, and I've been a creative jack-of-all-trades for startups in the entertainment and consumer spaces. I've done everything from user interface and user experience, to illustration and video, to usability and focus groups, to roadmaps for technology, product, and brand direction. I'm passionate about great design, compelling brand experiences, and making technology accessible to everyone.
Resume
Download Designing With Css Grid Layout. 2017
by Miranda 3.7
2013-now:
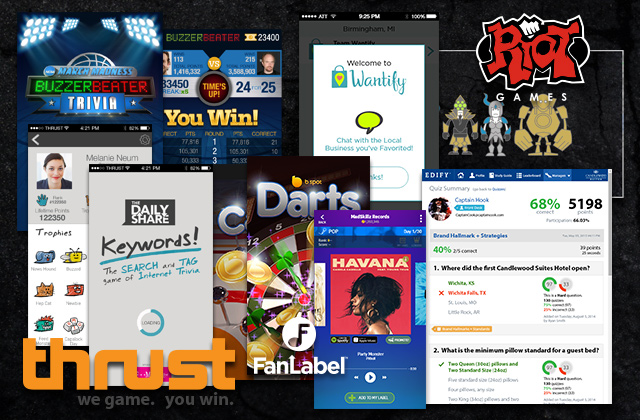
Thrust, Riot Games, Etc.
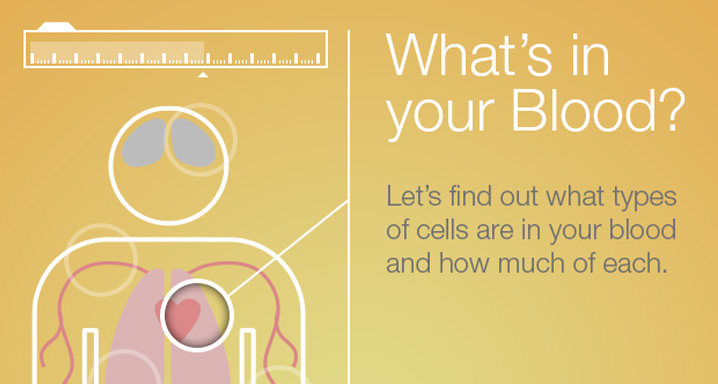
Im currently the Creative Director for Thrust Interactive, and a creative resource for Riot Games, and others. Im primarily working on designing apps in the mobile space, both for iOS and Droid, along with video production, identity packages, website design, marketing, and a variety of other creative projects working with internal stakeholders, external clients, and managing resources domestically and abroad. Often Im the sole creative resource responsible for everything from user interface and flows, to graphic design and illustration, to marketing and promotion. A recent project for Thrust Interactive, Words & Cards, got a coveted Featured App position in the App Store, and we recently launched an app alongside the debut of HLN's new game show, Keywords. Other recent projects include work for the National Institutes of Health, the NCAA, bSpot, and more.
;

2012-2013:
FaceTheFans
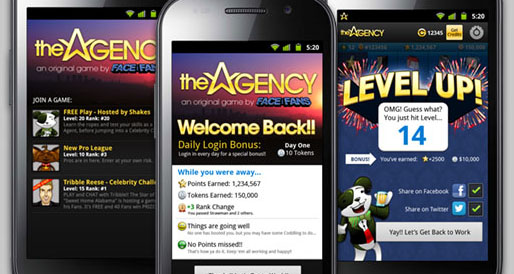
Creative Director at a social gaming startup. FaceTheFans combines the social gaming of Facebook with the star power of celebrity. You play with real stars in a fantasy-sports style game against real celebrities. After joining FaceTheFans, I overhauled the interface, improved the art and design, produced assets, and worked with celebrities to implement customized avatars and environments suitable to their persona. We experienced great engagement times, with players spending an average of 420 minutes per month and an average revenue per paying user of $7.55.
;

2009-2012:
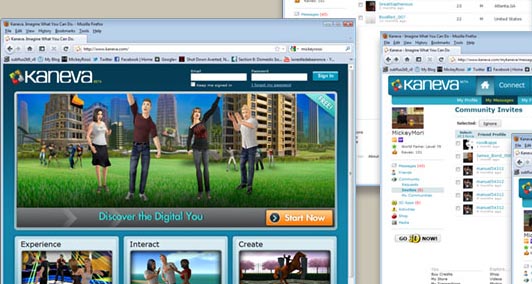
Kaneva
Creative Director at a startup 3D virtual world and social network. Responsible for the user experience of the client application and its supporting website and tools. Kaneva has seen a number of creative directions, my task was to bring those various styles into a single cohesive look-and-feel, instituting processes to ensure greater consistency going forward and to improve overall usability. I defined consistent processes for content producers, and designed tools for the users of Kaneva to be able to participate in content creation. I worked closely with Product Management and Executives to increase acquisition and retention.
;

2008-2009:
Modosports
Creative Director for a sports-themed children's virtual world played in a web browser via Flash. Responsible for creative vision, user experience, style guide, interface architecture, game design, and the asset production pipeline. Managed and directed internal resources, offshore and domestic animators, modelers and illustrators. Defined and designed several Flash-based minigames. A startup with a small in-house team meant a hands-on role. In addition to the management responsibilities, I designed, illustrated, documented, modeled, and programmed a substantial portion of the content.
;

2004-2008:
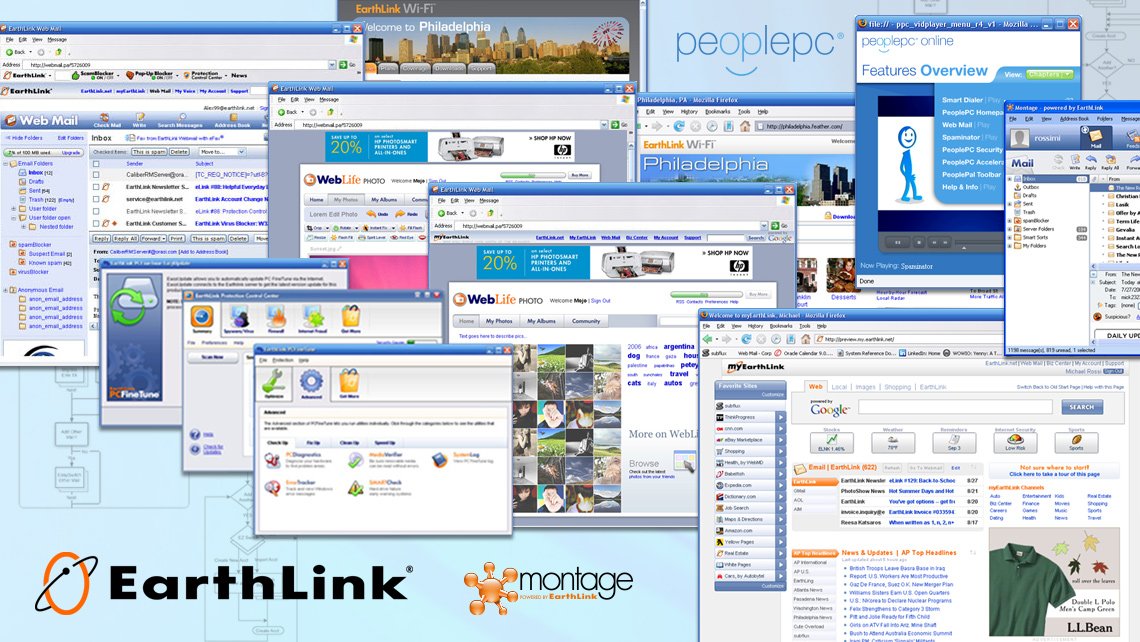
EarthLink
Director of the Interface Design Department. I led a team of Interface Architects, Graphic Designers, Technical Writers, Markup Engineers, and built and managed the Usability Labs. Some of my responsibilities included ownership of the user experience for EarthLink's and PeoplePC's customer-facing client and web applications, collaboration with Product Management, Development, Marketing, Support and others, budgetary and resource decision making for the department, strategic participation in future product ideation and process improvement programs, and managing of third party design and development. During my tenure, EarthLink achieved the highest ranking in the JD Powers Customer Satisfaction Survey.
;

2000-2004:
AOL
Art Director for the Product Design Group and responsible for many of the core products used by over 35 million AOL members. Hired, managed and mentored a multidisciplinary team. Identified requirements and defined look-and-feel of the core product line. Partnered with senior management to produce company-wide strategies. My improvements to AOL Search achieved a revenue jump from $85 million to $230 million. Products included: AOL Search, AOL Instant Messenger (AIM), AOL Calendar, You've Got Pictures, AOL's Community product line, AOL.COM, the AOL Welcome Screen, Digital City, Parental Controls and many more.
;

2000 and earlier:
Before The Internet
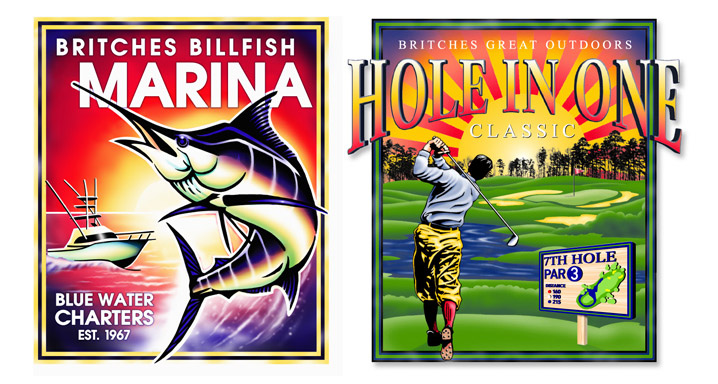
I started my career as part of a two-person design studio, DKG Design, and it's there that I started working with AOL on offline and online products. I met with clients, developed concepts, coordinated with vendors, designed and programmed multimedia CD-ROMs, produced illustrations and animations. Clients included: America Online, Britches of Georgetowne and STX Lacrosse.
Before that, I was part of a small in-house design team for Coming Attractions, a sportswear manufacturer. I designed and developed graphics and apparel for clients including Reebok, Adidas, Puma, New Balance, Champion, Avia, Russell Athletic, Calvin Klein, Le Coq Sportif. Izod Lacoste, Van Doren Footwear (Vans), The National Zoo, The Smithsonian Institution and MTV.
I started my design career as half of a two-person design team for a small screenprinting shop where I designed and developed graphics for t-shirts and sweatshirts. Clients included: The Washington Redskins and The 17th Street Surf Shop.
Case Studies
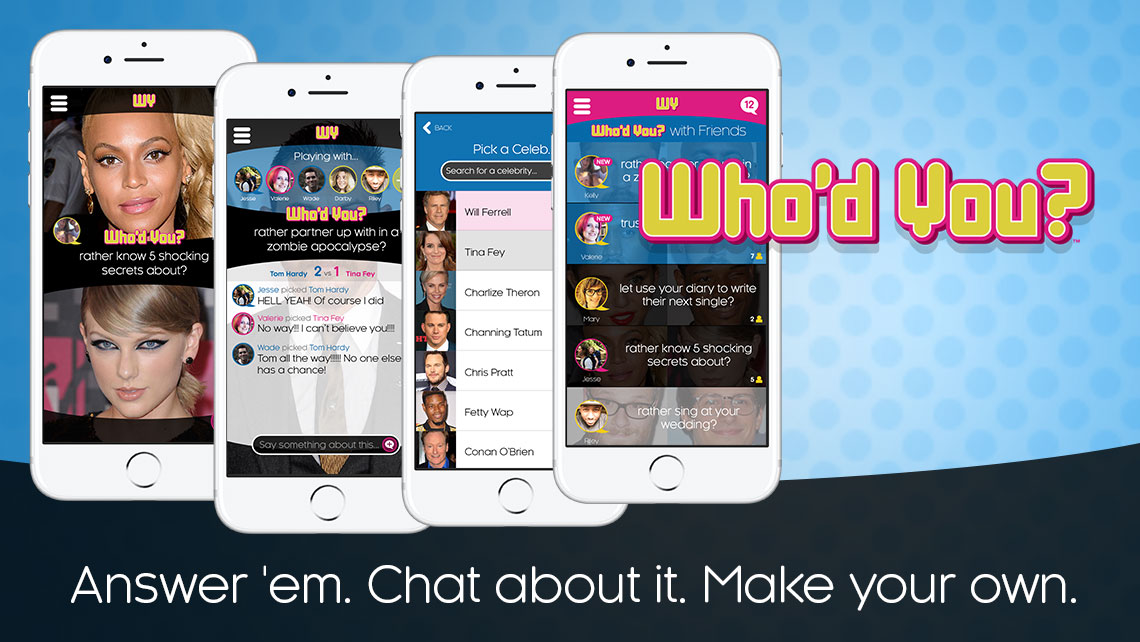
Mobile App for iOS and Droid
A social gossip app were you ask and answer fun questions about your favorite celebrities.
;
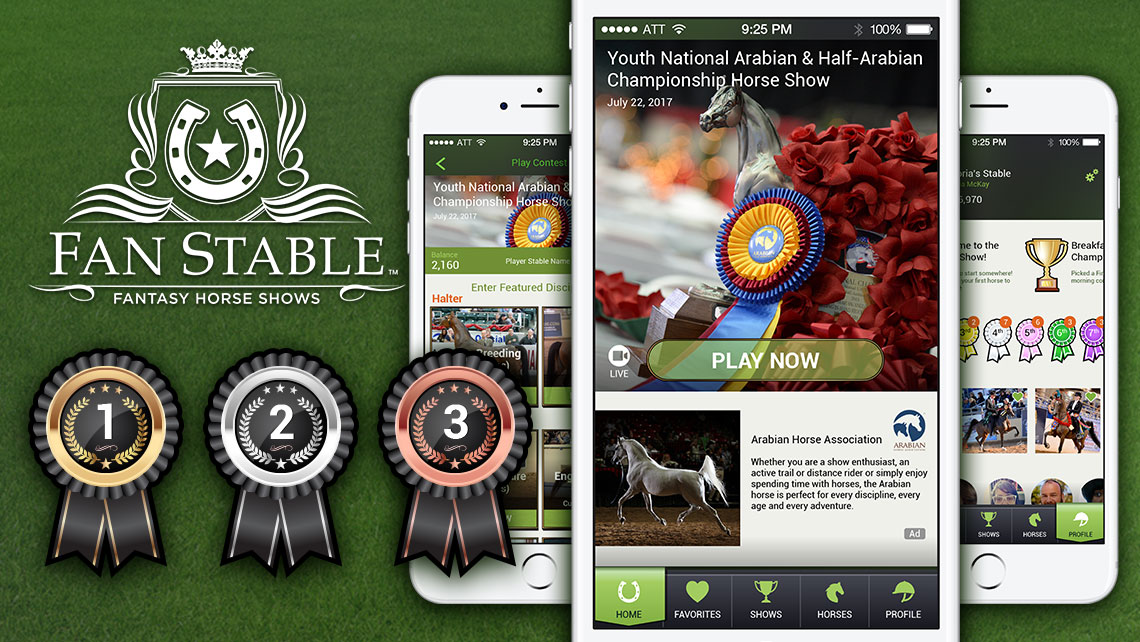
Mobile App for iOS and Droid
A Fantasy Sports App for fans of Arabian Horse Shows.
;
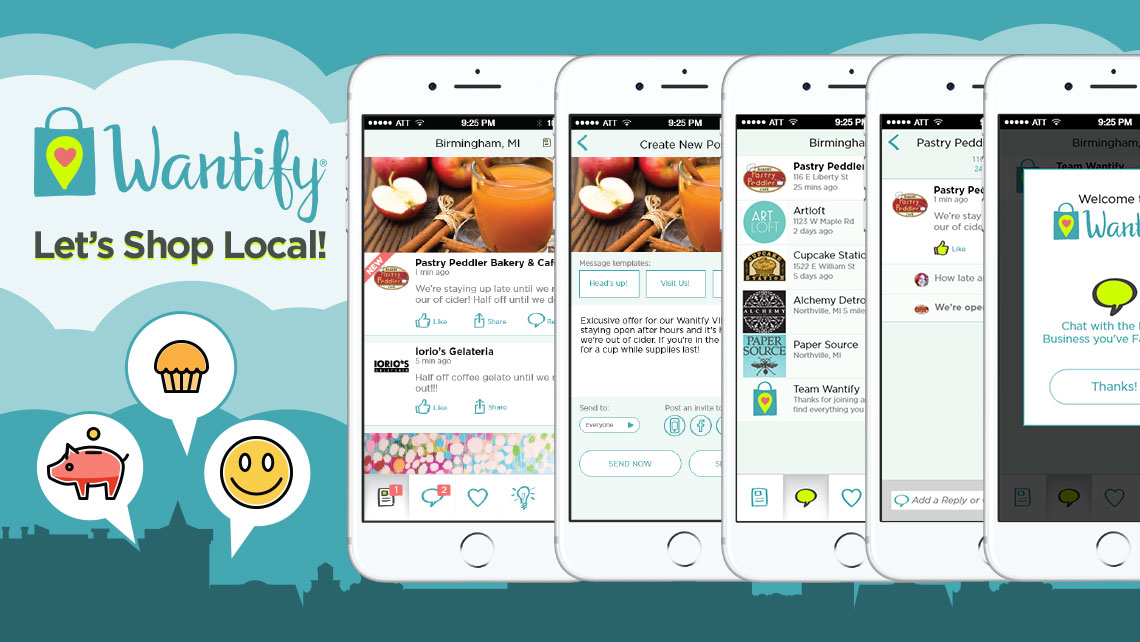
Mobile App for iOS and Droid
A social shopping network with a focus on local businesses.
;
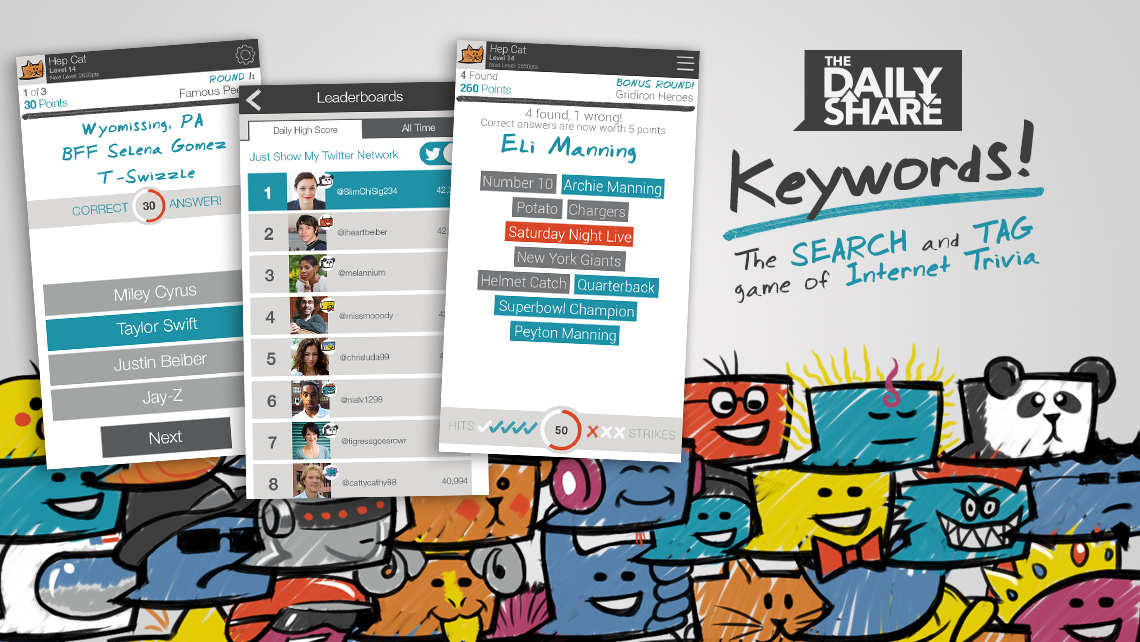
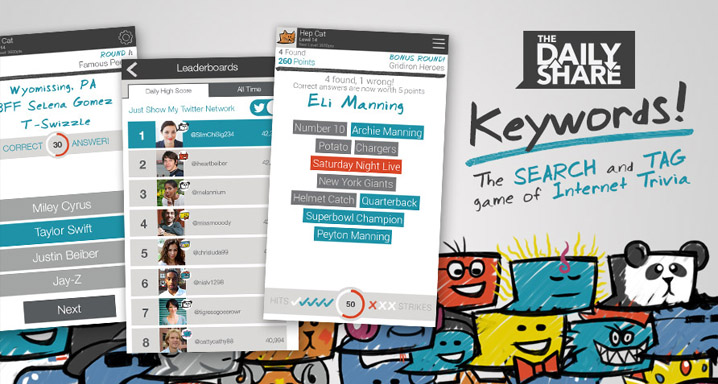
Mobile App for iOS and Droid
An app based on a TV Show, and a TV show based on an app.
Mobile App for iOS and Droid
An app supporting the NCAA Basketball Tournament.
Product Line Leadership
Redefining the design process from a service to a collaboration.
Skills
Design
I've done everything from brand identity, consumer product packaging, sportswear, promotional videos, software design - if you can put a design on it, I've done it.
Direction
I understand that not everyone communicates the same way creatives do. I work with stakeholders to understand their needs and work with creatives to positively effect change.
Management
I've managed large teams across multiple disciplines and worked with the highest levels of management to support and achieve goals.
UI/UX
The heart of every experience. Product flows, user acquisition analysis, usability research - the nuts and bolts of the product design process.
Illustration
I started my career as an illustrator and still continue to develop my skills both personally and professionally.
And More!
I've also led design panels at conventions, helped research scientists secure NIH grants, and even designed skateboard decks. There's not much in this business I haven't done, and I'm always eager for a new challenge.
Open the map
Close the map